安装vue devtools失败如何解决
本文讲解"安装vue devtools失败怎么解决",希望能够解决相关问题。
安装vue devtools失败的解决办法:1、在官网下载“vue-devtools”压缩包并解压;2、安装git bash;3、在终端cd到“devtools-main”文件夹中;4、执行“npm install yarn -g”命令;5、打开“manifest.json”文件并将“persistent”改为“true”即可。
关于vue-devtools安装过程的报错问题解决
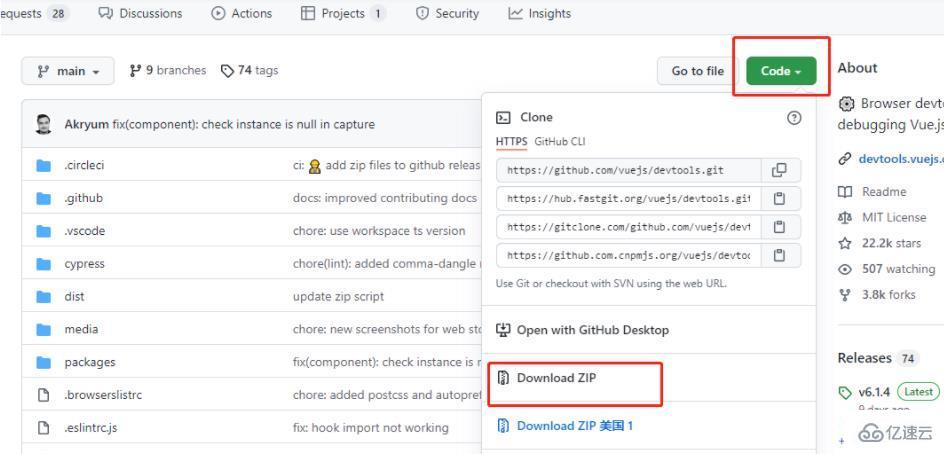
一、用谷歌浏览器在官网下载压缩包,记得存储的路径(避免存储路径包含中文),并解压
GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications.

二、安装git bash(在博客里随便找一篇安装教程就可以)
就是这个东西

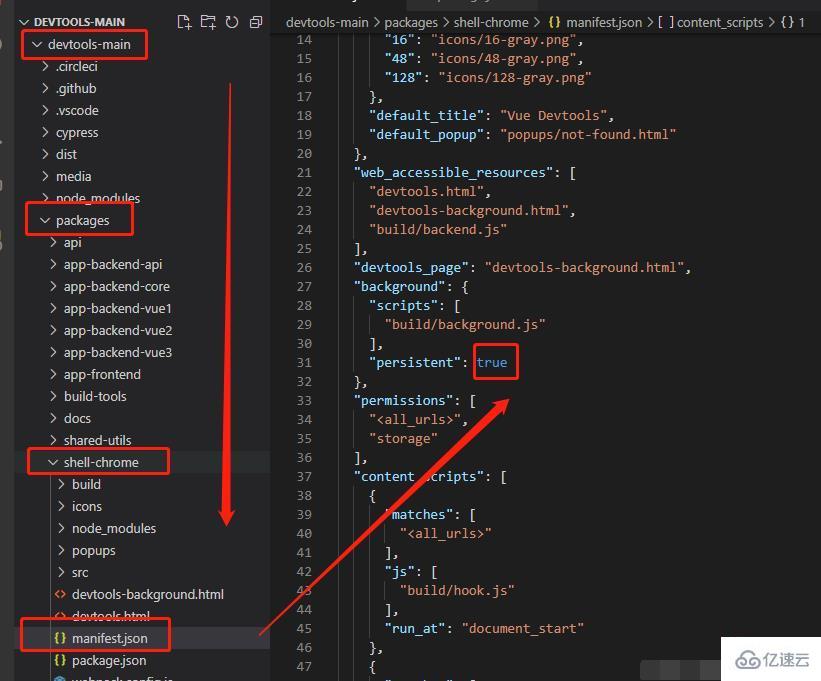
三、在终端cd到devtools-main文件夹中,注意一般压缩包解压会在外包裹一个文件夹,一定要cd到有package.json的文件夹 (接下来所有指令都在该文件夹下操作)

三、有些报错是因为npm自身的局限性,以及部分模块没有安装。为了避免报错,直接安装yarn
npm install yarn -g
npm install webpack webpack-cli –g //(全局安装webpack、webpack-cli)
四、关闭当前终端,右键点击该文件夹,用git bash打开,并执行如下操作
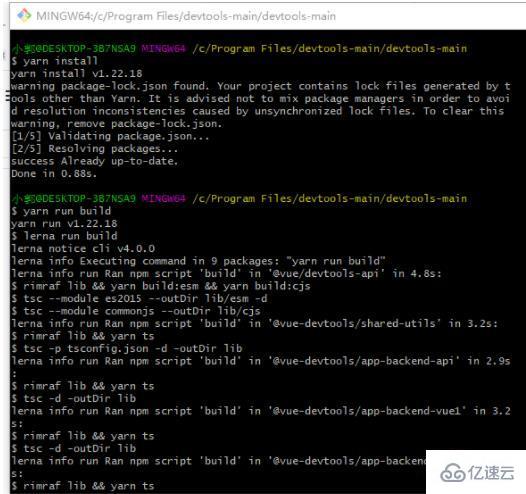
yarn install

之后在VS code中打开manifest.json文件将图中persistent改为true

最后在之前打开的git bash中执行命令yarn run build,等待安装
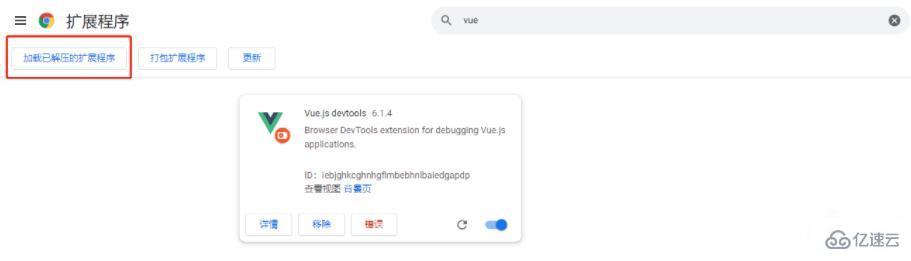
五、打开Chrome中的设置--->更多工具--->扩展程序--->右上角打开开发者模式,并刷新页面,点击加载解压的扩展程序打开devtools-main文件夹

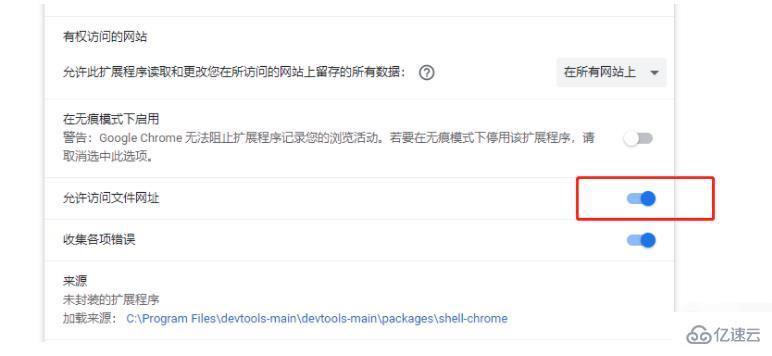
点击详情,并勾选允许访问文件网址(可以打开哔哩哔哩主页看是否成功点亮小V标)

关于 "安装vue devtools失败怎么解决" 就介绍到此。希望多多支持编程宝库。
vue如何修改父组件值:本文讲解"vue怎么修改父组件值",希望能够解决相关问题。vue修改父组件值的方法:1、通过props的方式,将父组件的方法传递到子组件,在子组件中通过props接收;2、通过“this.$emit”触发父组件方法实 ...