Node升级后vue项目node-sass报错如何解决
本文讲解"Node升级后vue项目node-sass报错怎么解决",希望能够解决相关问题。
Node升级后vue项目node-sass报错
node升级命令
npm install -g n sudo n 16.14.0
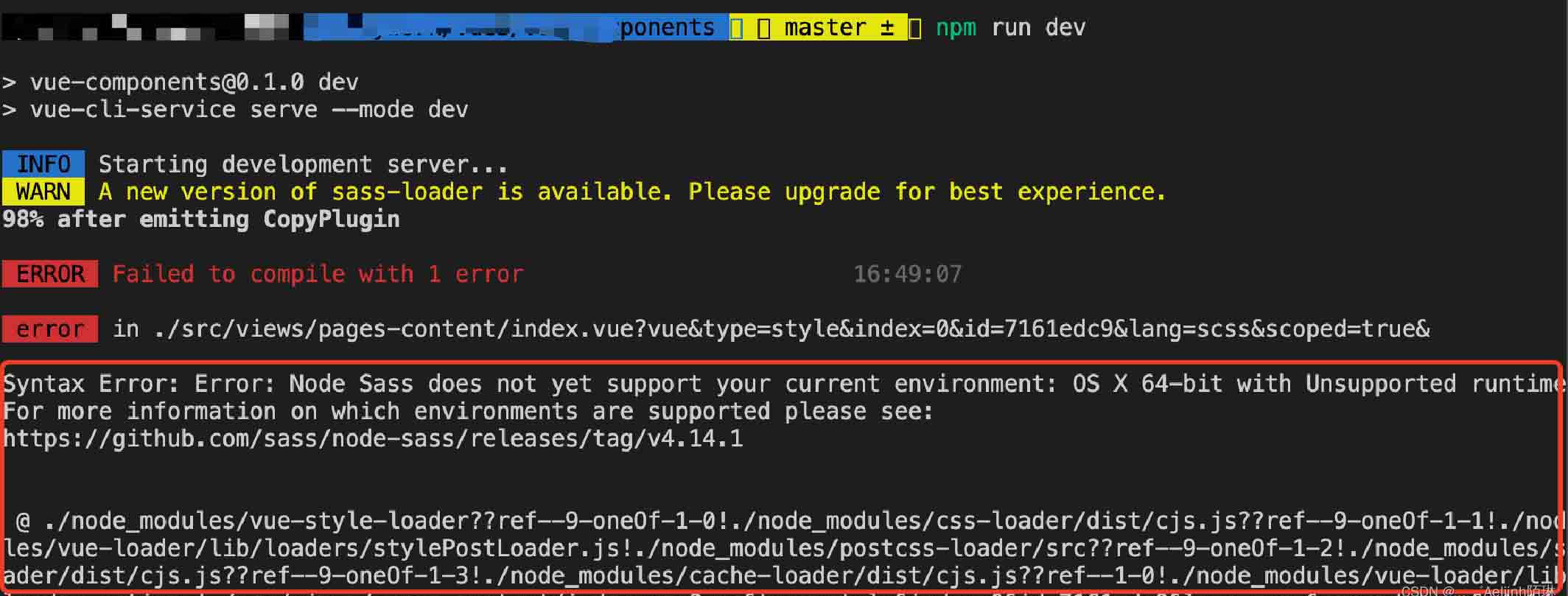
升级后以前的vue 项目 node-sass 报错

解决方案
1.卸载原有的node-sass 和 sass-loader
npm uninstall node-sass sass-loader
2.升级项目所有安装的依赖
npm update
3.安装sass-loader与sass
npm install -D sass-loader@^10 sass
4.重新打包
npm run dev (如图2)

5.Syntax Error: SassError: expected selector.
报错信息表示 /deep/ 写法的错,修改为 (如图3)

若依vue前端node升级记录
原来的node版本是
node: 14.9.0 node-sass: 4.14.1 sass-loader: 8.0.2
升级后node
node: 15.8.0 node-sass: 6.0.1 sass-loader: 10.3.1
升级后遇到的问题
// 在安装完合适的sass-loader以后,运行项目报错,原来项目里全局引入scss文件的配置,sass-loader的版本对于这个在文件之前追加scss代码的选项名均有不同
sass-loader v8-,这个选项名是 “data”
sass-loader v8 中,这个选项名是 “prependData”
sass-loader v10+,这个选项名是 “additionalData” css: {
loaderOptions: {
sass: {
additionalData: `@import '@/assets/styles/variables.scss';`,
},
},
},// 结果出现了 Syntax Error: SassError: This file is already being loaded. 这个错误。原因是将这个scss文件重复引入了, 修改如下:
css: {
loaderOptions: {
sass: {
// additionalData: `@import '@/assets/styles/variables.scss';`,
additionalData: (content, loaderContext) => {
const { resourcePath } = loaderContext;
if (resourcePath.endsWith("variables.scss")) return content;
return `@import "@/assets/styles/variables.scss";
${content}`;
},
},
},
},
关于 "Node升级后vue项目node-sass报错怎么解决" 就介绍到此。希望多多支持编程宝库。
vue3怎么使用postcss-px-to-viewport适配屏幕:本文讲解"vue3如何使用postcss-px-to-viewport适配屏幕",希望能够解决相关问题。使用环境名称版本vue3.2.13vue-cli5.xwebpac ...