css中margin值和垂直外边距重叠的示例分析
本文主要介绍"css中margin值和垂直外边距重叠的示例分析",希望能够解决您遇到有关问题,下面我们一起来看这篇 "css中margin值和垂直外边距重叠的示例分析" 文章。
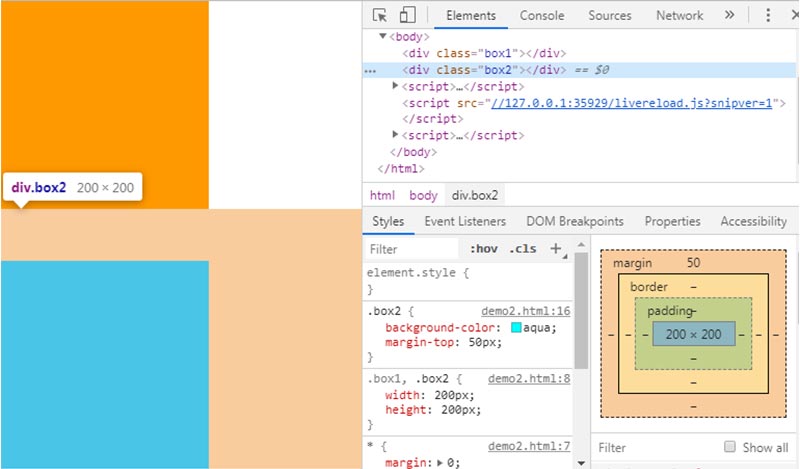
并列盒子的margin(双margin的重叠)面试题:一个盒子有上边距,另一个盒子有下边距,会出现margin边距的重叠问题?解决:取大值,并不是他们的相加之和,而是谁大听谁的!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
.box1,.box2{
width: 200px;
height: 200px;
}
.box1{
background-color: #f90;
margin-bottom: 20px;
}
.box2{
background-color: aqua;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
margin跟padding内边距的方位值和取值情况一样,顺时针方向(上右下左),点击查看"css盒子模型之内边距padding及简写"
关于 "css中margin值和垂直外边距重叠的示例分析" 就介绍到这。希望大家多多支持编程宝库。
CSS3怎么用text-overflow解决文字排版问题:本文主要介绍"CSS3如何用text-overflow解决文字排版问题",希望能够解决您遇到有关问题,下面我们一起来看这篇 "CSS3如何用text-overflow解决文字排版问题 ...