css3使用transform出现字体模糊怎么办
本文主要介绍"css3使用transform出现字体模糊如何办",希望能够解决您遇到有关问题,下面我们一起来看这篇 "css3使用transform出现字体模糊如何办" 文章。
这个问题很奇葩,话不多少直接上代码:
.g-dialog-wrapper {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: flex;
flex-direction: column;
width: 405px;
background-color: #ffffff;
height: 226px;
-webkit-box-shadow: 0 0 2em #5191f1;
-moz-box-shadow: 0 0 2em #5191f1;
box-shadow: 0 0 2em #5191f1;
border-radius: 3px;
z-index: 9999;
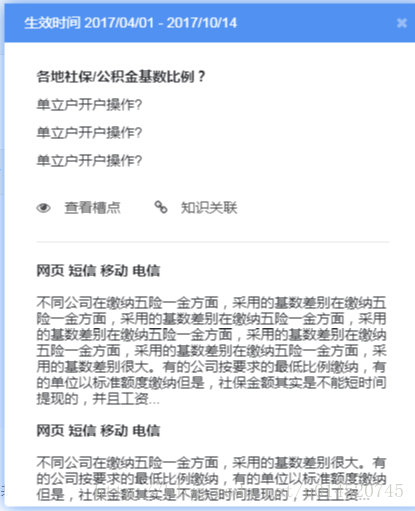
}上面这css样式,得出的页面居然字体那么模糊:

上网查了一下,好像是说和浏览器渲染有问题,transform里的值不能设置成基数,但我这里摆明就不是基数:
transform: translate(-50%, -50%);
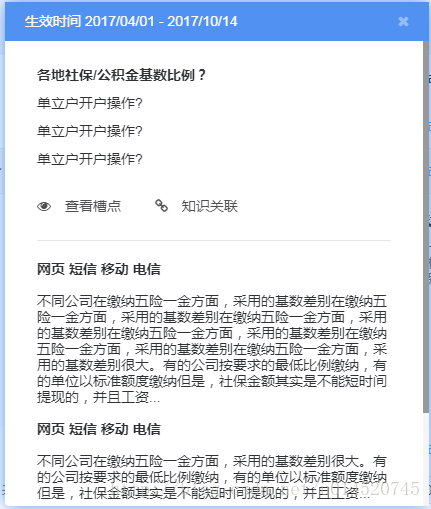
后来我乱改了一下,把width和height改成偶数就可以了。
width: 404px; height: 226px;

关于 "css3使用transform出现字体模糊如何办" 就介绍到这。希望大家多多支持编程宝库。
本文主要介绍"CSS3的常用标签整理",希望能够解决您遇到有关问题,下面我们一起来看这篇 "CSS3的常用标签整理" 文章。border-radius:CSS3圆角 语法:border-radius:25px; ...