jquery如何改变css样式
本文主要介绍"jquery怎么改变css样式",希望能够解决您遇到有关问题,下面我们一起来看这篇 "jquery怎么改变css样式" 文章。
jquery是什么
jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
jquery改变css样式的方法:首先使用“$()”获取HTML元素节点,然后使用css()方法改变css样式;具体语法“$("选择器").css("属性名称","属性值");”。
本教程操作环境:windows7系统、jquery3.0.0版本、Dell G3电脑。
在jquery中,可以利用css()方法来改变css样式。
css()方法设置或返回被选元素的一个或多个样式属性。
基本语法如下
$(‘选择器’).css('属性名称','属性值');示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script>
$(function() {
$(".big").css("font-size", "30px");
$("#color").css("color", "red");
});
</script>
</head>
<body>
<ul>
<li class="big">测试文本</li>
<li>测试文本</li>
<li id="color">测试文本</li>
<li>测试文本</li>
</ul>
</body>
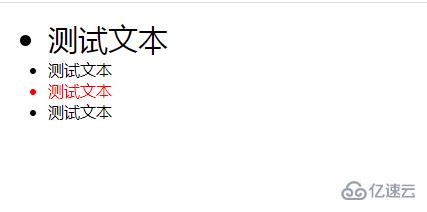
</html>效果图:

关于 "jquery怎么改变css样式" 就介绍到这。希望大家多多支持编程宝库。
css如何超出显示滚动条:本文主要介绍"css怎么超出显示滚动条",希望能够解决您遇到有关问题,下面我们一起来看这篇 "css怎么超出显示滚动条" 文章。 css的基本语法是什么css的基本语法是:1、css规则由选择器和 ...