typescript - 新搭react项目,ts报了几处错误,主要是类型,求助,是不是配置的不对?
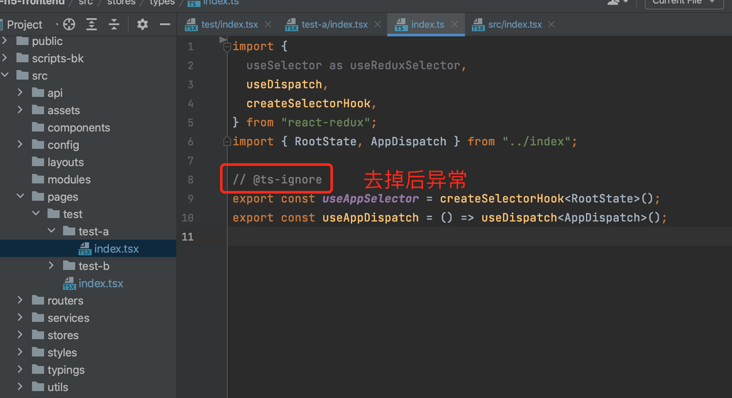
问题描述:
代码包:
链接: https://pan.baidu.com/s/1Le5d... 提取码: m87e



第 1 个答案:
已解决:
问题一二:
import {
TypedUseSelectorHook,
useSelector,
useDispatch,
createSelectorHook,
} from "react-redux";
import { RootState, AppDispatch } from "../index";
// export const useAppSelector = createSelectorHook<RootState>();
export const useAppSelector: TypedUseSelectorHook<RootState> = useSelector;
export const useAppDispatch = () => useDispatch<AppDispatch>();问题三:
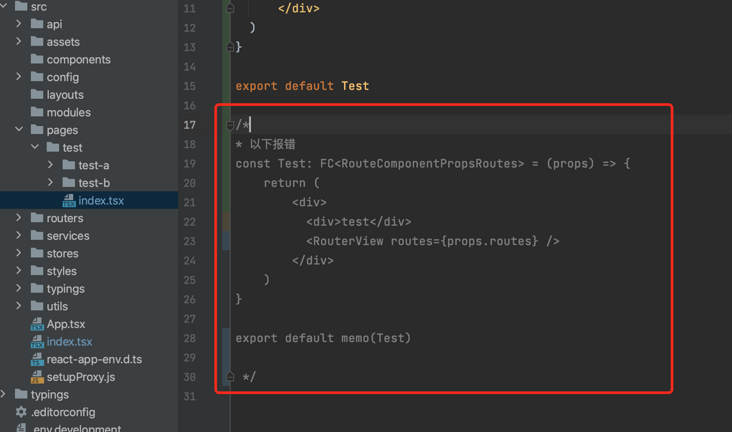
修改对应interface的申明,加上FC
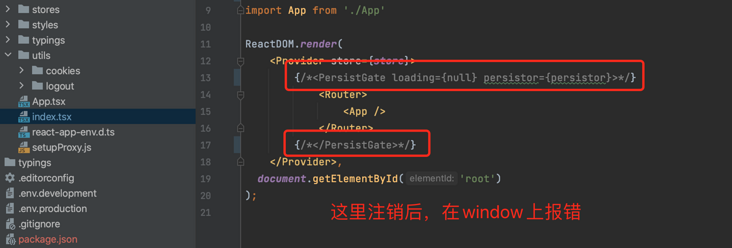
问题四:
改了很多东西,没专门处理,自己给好了
css - 微信小程序超出省略号(图)如何实现?:期望的效果:当前超出效果:当前未超出:如果将-webkit-box-orient:horizontal;改为 vertical则效果如下:... 以上省略...// 二层for 循环sta ...