ahooks正式发布React Hooks工具库怎么使用
本文讲解"ahooks正式发布React Hooks工具库如何使用",希望能够解决相关问题。
起因
从 React Hooks 正式发布到现在,越来越多的项目正在使用 Function Component 替代 Class Component,Hooks 这一新特性也逐渐被广泛的使用。
然而在实践的过程中,我们发现在很多常见的场景下,大部分逻辑是重复且可被复用的,如对数据请求的逻辑处理,对防抖节流的逻辑处理等,同样的代码经常会在同一个或不同的项目中被重复的编写 ????。
另一方面,由于 Hooks 虽然解决了 Class 组件的 this 、 LifeCycle 等学习成本过高的问题,但是也引入了诸如闭包、依赖地狱、不能在条件语句中使用的约定等等新的问题,导致对 Hooks 新手而言并不友好,经常会遇到 Hooks 的各种奇怪问题而摸不着头脑 ???? 。
解法
要解决上面的问题,让我们回到 React Hooks 本身,相比 Class 而言 Hooks 到底给我们带来了哪些优势,怎么利用这些优势来提升生产效率。对比而言,React Hooks 的主要特性之一就是可以在组件之间共享可复用的状态逻辑,方便了开发者将业务逻辑和 UI 视图进行解耦,从而状态与 UI 的界限会越来越清晰,顺着这个思路,我们是否有机会将与业务无关的逻辑进行抽象,封装一套通用场景的纯逻辑的 Hooks 工具方法,答案是肯定的,我们称之为 ice/hooks,其讨论过程详见 [RFC] 通用场景的 Hooks 方案,这便也是 ahooks 的由来。
ice/hooks:面向中后台业务场景的 Hooks 方案。
那么好奇的你肯定会问, ice/hooks 与标题的 ahooks 的关系是什么? 待我细细道来 ????
在 ice/hooks RFC 期间,我们也对比参考了社区的同类方案诸如 react-use 等,但最终因为 react-use 提供的 Hooks 过于冗余(已经超过 100+),大部分在实际业务中可能使用不到,以及它在一年时间内大版本已经变更到 v15 的原因等最终放弃选,最终确定 ice/hooks 中提供的 Hooks 一方面是基于 react-use 的基础部分,另一方面更多的是贴合业务的,由业务中进行提炼出来的 Hooks 进行组合的方案。
正当方案确定准备开发时,在 ice/hooks RFC 评论区收到来自蚂蚁 umi 团队 #尽龙 的回复,希望可以共建维护一套阿里集团通用的 Hooks 方案,经过几轮讨论下来为避免重复建设,以及共同诉求的前提下,与蚂蚁 umi 团队,阿里体育团队达成共建 React Hooks 工具库的目标,这便是 ahooks 工具库品牌的由来。
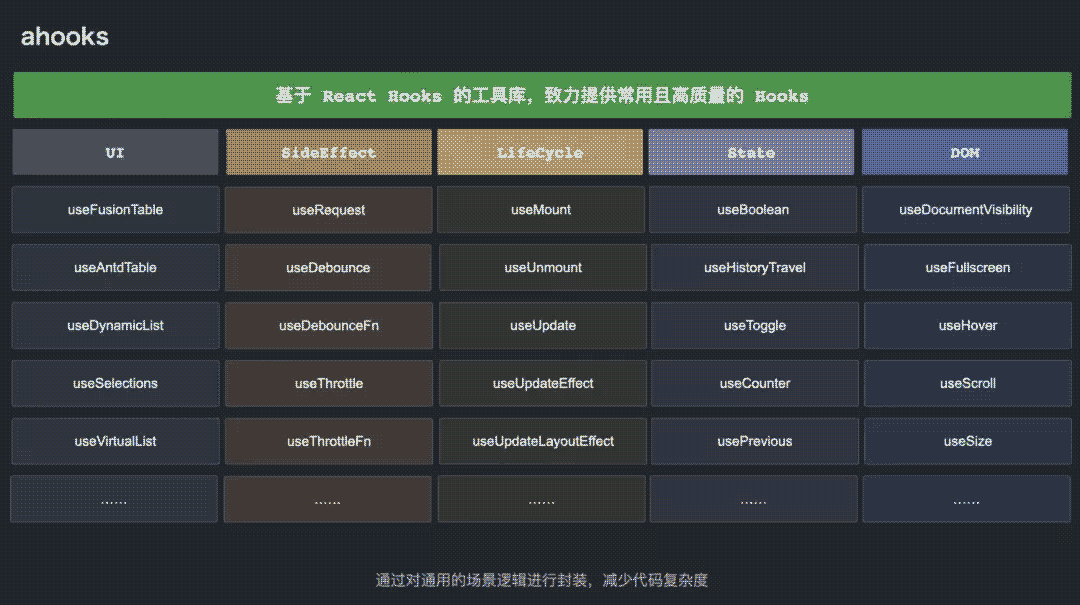
ahooks:基于 React Hooks 的工具库,致力提供常用且高质量的 Hooks。
共建
通过近 2 个月的共建,ahooks 已正式发布 v1.0 版本
项目目标
ahooks 定位于一套基于 React Hooks 的工具库,核心围绕 React Hooks 的逻辑封装能力,降低代码复杂度和避免团队的重复建设为背景,共同建设和维护阿里经济体层面的 React Hooks 库,使之成为和 antd/fusion 组件库一样的基础设施能力,帮助开发者在逻辑层面省去大量的重复工作。
品牌升级
在共建之前由于 umi 团队已经有了一定的 Hooks 沉淀,因此主要基于已有的能力进行整合和迭代,对特殊依赖的 Hooks 进行规范化,并将品牌升级为 ahooks。
社区开源
由于品牌升级和出于共建的考虑,ahooks 代码也已提交了开源流程申请并已经通过审批,源代码维护在 Alibaba Group 下。详见 alibaba/hooks
API 规范
ahooks 基于 UI、SideEffect、LifeCycle、State、DOM 等分类提供了常用的 Hooks,如下图所示。并对每一类接口的 API 进行了规范化,如规范入参结构、返回值结构等,保证 API 层面的简洁和一致性。

示例演示
- 用于管理异步数据请求的 Hook。
import { useRequest } from 'ahooks';
// 输出值为多 value 类型的,结构为 {...values}
const { data, error, loading, ...rest } = useRequest<R>(
service: string | object | ((...args:any) => string | object),
{
...,
requestMethod?: (service) => Promise
})- 用于管理 boolean 值的 Hook。
import { useBoolean } from 'ahooks';
// 输出值为单 value 与多 actions 类型的,结构为 [value, actions]
const [ state, { toggle, setTrue, setFalse }] = useBoolean(
defaultValue?: boolean,
);- 用于将状态持久化存储在 localStorage 中的 Hook。
import { useLocalStorageState } from 'ahooks';
// 输出值为 value 和 setValue 类型的,结构为 [value, setValue]
const [state, setState] = useLocalStorageState<T>(
key: string,
defaultValue?: T | (() => T),
): [T?, (value?: T | ((previousState: T) => T)) => void]开发迭代
在开源项目中如何保障 ahooks 的正常开发迭代是首先需要达成一致共识的,因此我们也制定了相应的维护机制,即将现有的 Hooks 按照分类指派到每个人,被指派的人需要负责该分类下的新增、 日常维护、 Review 和疑难问题的解决。以及建立周报和周会机制,每两周聚焦一次当下的进度和问题,以此确保开源项目正常的开发迭代。
- 如果你对 ahooks 感兴趣
- 如果你需要的 Hooks 我们还没有提供
- 如果你的业务场景里有自定义的 Hooks 可沉淀到 ahooks
关于 "ahooks正式发布React Hooks工具库如何使用" 就介绍到此。希望多多支持编程宝库。
web前端网络跨域问题如何解决:本文讲解"web前端网络跨域问题怎么解决",希望能够解决相关问题。什么是跨域浏览器有一个重要的安全策略,称之为「同源策略」其中,源=协议+主机+端口源=协议+主机+端口源=协议+主机+端口,两个源相同,称之为 ...