jquery如何隐藏option
本文讲解"jquery怎么隐藏option",希望能够解决相关问题。
实现步骤:1、通过id属性值获取指定option元素,语法“$("#id值")”,会返回一个包含指定option元素的jquery对象;2、使用hide()、fadeOut()或slideUp()来隐藏指定元素,语法“元素对象.hide();”或“元素对象.fadeOut();”或“元素对象.slideUp();”。
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
option元素
option 元素定义下拉列表中的一个选项(一个条目)。
浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个元素显示。
option 元素位于 select 元素内部。
目的地温州永嘉北京

下拉列表中的一个选项就是一个option元素。
怎么使用jquery隐藏option?
实现步骤
步骤1:通过id属性值获取指定option元素
$("#id值")会返回一个包含指定option元素的jquery对象
2、让获取到的元素对象隐藏
可以使用hide()、fadeOut()或slideUp()函数来隐藏指定元素
$(selector).hide(speed,easing,callback) $(selector).fadeOut(speed,easing,callback) $(selector).slideUp(speed,easing,callback)
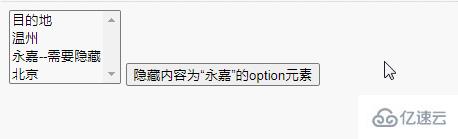
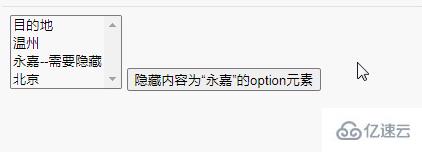
示例:让指定option元素隐藏
- fadeOut()实现
$(document).ready(function() {
$("button").click(function() {
$("#start").fadeOut();
});
});
- slideUp()实现
$(document).ready(function() {
$("button").click(function() {
$("#start").slideUp();
});
});
关于 "jquery怎么隐藏option" 就介绍到此。希望多多支持编程宝库。
jquery如何给元素增加宽度:本文讲解"jquery怎么给元素增加宽度",希望能够解决相关问题。三种方法:1、用width()设置元素宽度,语法“$(selector).width(新值)”,新值要比原宽度值大。2、用css()给元素的w ...